Curator Unable to Read Additional Data From Server Sessionid Likely Server Has Closed Socket
Troubleshooting connection problems
Common/known issues:
- the socket is not able to connect
- the socket gets disconnected
- the socket is stuck in HTTP long-polling
Problem: the socket is not able to connect
Possible explanations:
- Yous are trying to reach a plain WebSocket server
- The server is not reachable
- The client is not compatible with the version of the server
- The server does not transport the necessary CORS headers
- You didn't enable sticky sessions (in a multi server setup)
You are trying to reach a plain WebSocket server
As explained in the "What Socket.IO is not" section, the Socket.IO customer is not a WebSocket implementation and thus volition non be able to plant a connection with a WebSocket server, even with transports: ["websocket"]:
const socket = io ( "ws://echo.websocket.org" , {
transports : [ "websocket" ]
} ) ;
The server is not reachable
Please make certain the Socket.IO server is actually reachable at the given URL. Yous can test it with:
curl "<the server URL>/socket.io/?EIO=4&transport=polling"
which should return something like this:
0{"sid":"Lbo5JLzTotvW3g2LAAAA","upgrades":["websocket"],"pingInterval":25000,"pingTimeout":20000}
If that's not the case, please check that the Socket.IO server is running, and that there is nothing in between that prevents the connexion.
The customer is not compatible with the version of the server
Here is the compatibility table for the JS client:
| JS Client version | Socket.IO server version | |||
|---|---|---|---|---|
| one.ten | 2.x | 3.x | iv.x | |
| 1.x | YES | NO | NO | NO |
| 2.ten | NO | YES | Yep i | Yep 1 |
| three.x | NO | NO | YES | Yeah |
| 4.x | NO | NO | YES | YES |
[ane] Yep, with allowEIO3: truthful
Here is the compatibility table for the Java client:
| Java Client version | Socket.IO server version | ||
|---|---|---|---|
| ii.10 | iii.x | 4.ten | |
| 1.x | YES | YES i | YES 1 |
| ii.x | NO | YES | YES |
[i] Aye, with allowEIO3: true
Here is the compatibility tabular array for the Swift client:
| Swift Customer version | Socket.IO server version | ||
|---|---|---|---|
| two.ten | 3.x | iv.x | |
| v15.ten | YES | YES one | YES 2 |
| v16.ten | YES 3 | YES | Yep |
[one] Yes, with allowEIO3: true (server) and .connectParams(["EIO": "3"]) (client):
SocketManager(socketURL: URL(string:"http://localhost:8087/")!, config: [.connectParams(["EIO": "iii"])])
[2] Yes, allowEIO3: true (server)
[3] Yes, with .version(.two) (customer):
SocketManager(socketURL: URL(string:"http://localhost:8087/")!, config: [.version(.two)])
If you come across the following error in your console:
Cross-Origin Request Blocked: The Aforementioned Origin Policy disallows reading the remote resource at ...
It probably means that:
- either you are not actually reaching the Socket.IO server (see to a higher place)
- or you didn't enable Cross-Origin Resource Sharing (CORS) on the server-side.
Please meet the documentation here.
You didn't enable sticky sessions (in a multi server setup)
When scaling to multiple Socket.IO servers, you demand to make sure that all the requests of a given Socket.IO session attain the same Socket.IO server. The explanation can be plant here.
Failure to do so will upshot in HTTP 400 responses with the code: {"lawmaking":one,"message":"Session ID unknown"}
Please see the documentation here.
Problem: the socket gets disconnected
First and foremost, please note that disconnections are mutual and expected, even on a stable Internet connectedness:
- annihilation between the user and the Socket.IO server may encounter a temporary failure or be restarted
- the server itself may be killed as part of an autoscaling policy
- the user may lose connection or switch from WiFi to 4G, in example of a mobile browser
- the browser itself may freeze an inactive tab
That being said, the Socket.IO customer will e'er try to reconnect, unless specifically told otherwise.
Possible explanations for a disconnection:
- The browser tab was minimized and heartbeat has failed
- The customer is non compatible with the version of the server
- Yous are trying to send a huge payload
The browser tab was minimized and heartbeat has failed
When a browser tab is non in focus, some browsers (like Chrome) throttle JavaScript timers, which could lead to a disconnection by ping timeout in Socket.IO v2, as the heartbeat mechanism relied on setTimeout function on the customer side.
As a workaround, you tin increase the pingTimeout value on the server side:
const io = new Server ( {
pingTimeout : 60000
} ) ;
Please annotation that upgrading to Socket.IO v4 (at least socket.io-customer@4.1.iii, due to this) should preclude this kind of issues, as the heartbeat mechanism has been reversed (the server now sends PING packets).
The client is non compatible with the version of the server
Since the format of the packets sent over the WebSocket ship is similar in v2 and v3/v4, you might exist able to connect with an incompatible client (come across above), simply the connection volition eventually be airtight after a given delay.
So if you are experiencing a regular disconnection after xxx seconds (which was the sum of the values of pingTimeout and pingInterval in Socket.IO v2), this is certainly due to a version incompatibility.
You are trying to ship a huge payload
If you get disconnected while sending a huge payload, this may mean that y'all take reached the maxHttpBufferSize value, which defaults to one MB. Please conform it according to your needs:
const io = require ( "socket.io" ) ( httpServer , {
maxHttpBufferSize : 1e8
} ) ;
A huge payload taking more fourth dimension to upload than the value of the pingTimeout option tin also trigger a disconnection (since the heartbeat mechanism fails during the upload). Please adjust it according to your needs:
const io = require ( "socket.io" ) ( httpServer , {
pingTimeout : 60000
} ) ;
Problem: the socket is stuck in HTTP long-polling
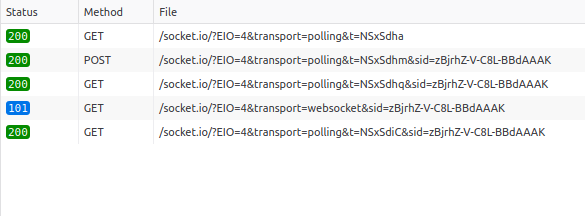
In most cases, y'all should run into something similar this:

- the Engine.IO handshake (contains the session ID — here,
zBjrh...AAAK— that is used in subsequent requests) - the Socket.IO handshake asking (contains the value of the
authoption) - the Socket.IO handshake response (contains the Socket#id)
- the WebSocket connexion
- the outset HTTP long-polling asking, which is closed once the WebSocket connection is established
If you lot don't see a HTTP 101 Switching Protocols response for the 4th request, that means that something between the server and your browser is preventing the WebSocket connection.
Please annotation that this is not necessarily blocking since the connection is still established with HTTP long-polling, just it is less efficient.
Yous can become the name of the current transport with:
Customer-side
socket . on ( "connect" , ( ) => {
const transport = socket . io . engine . transport . name ; // in most cases, "polling"
socket . io . engine . on ( "upgrade" , ( ) => {
const upgradedTransport = socket . io . engine . transport . name ; // in most cases, "websocket"
} ) ;
} ) ;
Server-side
io . on ( "connection" , ( socket ) => {
const transport = socket . conn . transport . name ; // in most cases, "polling"
socket . conn . on ( "upgrade" , ( ) => {
const upgradedTransport = socket . conn . send . proper noun ; // in most cases, "websocket"
} ) ;
} ) ;
Possible explanations:
- a proxy in front of your servers does non accept the WebSocket connection
A proxy in front of your servers does non accept the WebSocket connection
Please see the documentation here.
Source: https://socket.io/docs/v4/troubleshooting-connection-issues/
0 Response to "Curator Unable to Read Additional Data From Server Sessionid Likely Server Has Closed Socket"
Publicar un comentario